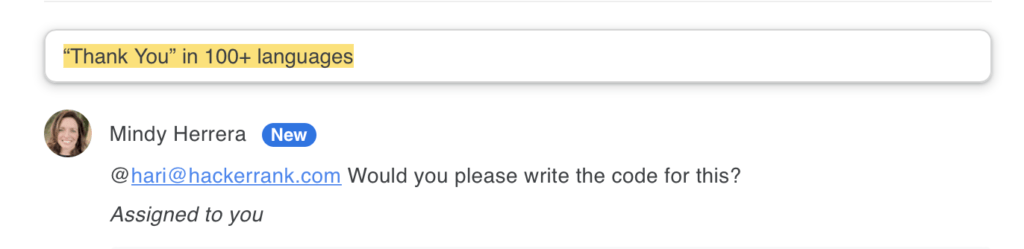
This task/project started with a simple comment from our team. Mindy (who is the EA to Vivek) shared this comment in one of the internal Google documents.
It was very unusual to get a coding task from Mindy. Usually, whenever I’m assigned a coding task, it is for some customer or any feature I’ve worked on in the past. It sounded interesting and my first plan was to build a command-line tool. It felt it will be better to build something so that she can customize it later. For example, I didn’t want her to ping me again to choose a custom font, size, or color.
The two libraries that really helped me build this solution are text-to-image (library to convert the text to png image) and gifshot (library to create gif animations from a set of images)
Demo Link at – https://sp2hari.com/thankyou-generator/
The webpage has three simple text boxes. The first text box is a comma-separated list of the text which needs to be animated. The second text box is the config for the text-to-image package. The third text box is the config for the gifshot package.
The entire code is available at https://github.com/sp2hari/thank-you-generator. It is always fun to build something real, quick and hacky!