This post is a result of an article I came across recently. https://csswizardry.com/2020/05/the-fastest-google-fonts/. This is a nice post which in detail about improving the performance of a website when loading fonts from Google.
There is a lot of interesting items going on to make the web page load faster.
- font-display: swap
Instructs the browser to use the fallback font to display the text until the custom font has fully downloaded. This is also known as a “flash of unstyled text” or FOUT - preload
The preload value of the <link> element’s rel attribute lets you declare fetch requests in the HTML’s <head>, specifying resources that your page will need very soon. - preconnect
The preconnect value of the <link> informs the browser that your page intends to establish a connection to another origin, and that you’d like the process to start as soon as possible.
Of course, I wanted to see if this can help our home page load faster. The sample page to try this was the products page of hackerrank (https://www.hackerrank.com/products/). To benchmark my results, I used https://www.webpagetest.org/ from Dulles, NA using Chrome with DSL internet speed.
These are the four different versions that were considered for this experiment.
| Name | Details |
|---|---|
| GoogleFont-V0 | The base version which is the exact HTML copy of the HackerRank’s current webpage. |
| GoogleFont-V1 | Removed an extra font-tag, which loads the same font OpenSans font again. |
| GoogleFont-V2 | Added preload, print media swap, and merged the Open Sans and Source Code Pro in a single HTML tag at the head of the page. |
| GoogleFont-V4 | Added preload, print media swap, and merged the Open Sans and Source Code Pro in a single HTML tag at the bottom of the page. |
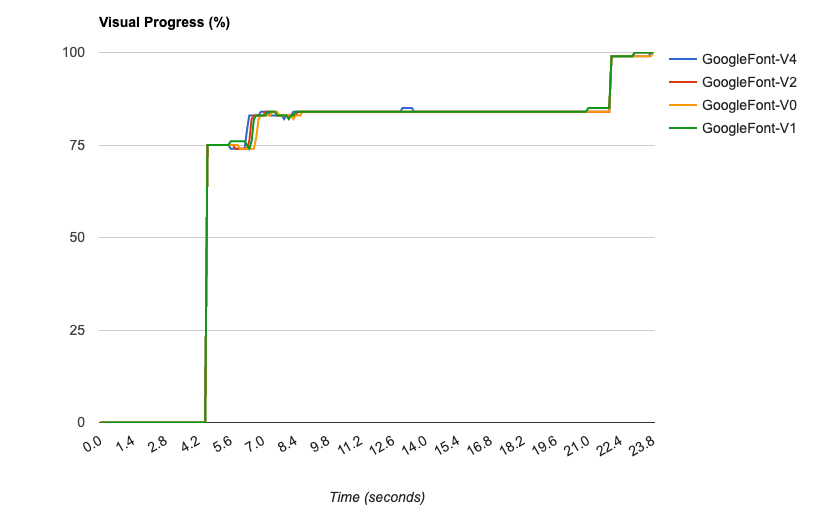
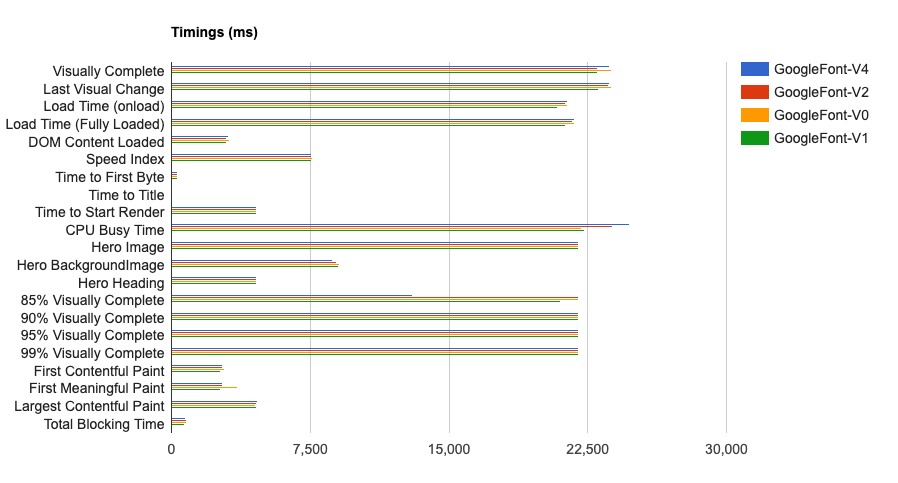
After all the experiment and measuring the web pages, the output was disappointing 🙂
Neither was there any change in the visual progress and overall timings.


Like I mentioned earlier, I’m a little disappointed with the final result. I was hoping the font optimization will help a little bit. Running the same tests from the Singapore region resulted in the same results. The four different versions of the code we used for testing are available at https://github.com/sp2hari/google-fonts.
There is still a lot of scope for improvement. I see the first 4.5 seconds nothing really happening in the webpage and that’s something I plan to work on soon. The goal is to cut down the time to load by at least 1 second.
